ارتودنسی،ایمپلنت، کاشت دندان
مطالب در مورد ارتودنسی کودکان،متخصص ارتودنسی و ایمپلنت دندانارتودنسی،ایمپلنت، کاشت دندان
مطالب در مورد ارتودنسی کودکان،متخصص ارتودنسی و ایمپلنت دندانانواع طراحی سایت
انواع طراحی سایت را میتوان به دو دسته کلی تقسیم کرد :
1. استاتیک
2. داینامیک
طراحی سایت هنر ساخت سایت با بهره گیری از زبان های برنامه نویسی تحت وب و همچنین درآمیختن اصول گرافیک سایت می باشد. امروزه صاحبان کسب و کار با توجه به صنحت و حرفه خود به طراحی وب سایت اقدام می نمایند تا زمینه ساز بازاریابی اینترنتی و تقویت برندینگ آنها شود.
استاتیک یکی از انواع طراحی سایت
طراحی سایت استاتیک به نوعی از طراحی می گویند که شما بعنوان مدیر و مالک سایت امکان بروزرسانی لحظه ای محتوای سایت را ندارید و برای انجام این مهم به پیمانکار خود و یا اپراتور فنی نیاز دارید از همین رو این روش منسوخ شده و اصلأ طرفدار ندارد .
این سایتها یکبار طراحی می شوند و اطلاعات مورد نیاز در داخل آنها قرار می گیرد و پس از آن برای تغییر در آنها نیاز به یک طراح حرفه ای یا نیمه حرفه ای سایت است. زبان برنامه نویسی اینگونه از سایتها غالبا HTML و Java Script هستند که در نوع توسعه یافته تر از CSS نیز بهره گرفته می شود.
از آنجا که حجم کمتری از کد در انواع طراحی سایت های ثابت استفاده می شود سرعت بارگذاری (Loading) بالایی دارند. علاوه براین کاهش حجم کدها که باعث خوانایی بیشتر سایت توسط رباتهای جستجوگر می شود از یک سو و کاهش زمان بارگذاری از سوی دیگر سبب بهتر شدن وضعیت آنها از لحاظ امتیاز دهی موتورهای جستجو یا همان "رنکینگ" می شود. سایتهای ثابت قیمت طراحی پایین تری را نیز عمدتا نسبت به سایر سایتها دارند.
داینامیک یکی از انواع طراحی سایت
طراحی سایت داینامیک روشی جدید در انواع طراحی سایت محسوب می شود . در روش طراحی داینامیک شما در مقام مدیر سایت به سادگی و توسط پنلی ساده خواهید توانست برای سایت خود صفحه اضافه یا کم نمائید و یا انواع فرمها را ایجاد نمائید روش طراحی سایت داینامیک به دلیل سهولت در مدیریت مطالب آن بسیار فراگیر شده و جایگزین قطعی روش طراحی سایت استاتیک شده است و خود این روش نیز می توان گفت تقریبأ به دو دسته دیگر تقسیم می شود .
مزایای انواع طراحی سایت داینامیک
طراحی سایت بصورت داینامیک امروزه به یکی از پرطرفدارین انواع طراحی سایت تبدیل شده است. در اینگونه از سایتها ابتدا اسکلت سایت توسط طراح ایجاد می شود و سپس محتوا توسط مدیران سایتها تغییر می کند مانند فرم قراردادی که یکبار توسط فردی ایجاد می شود و توسط افراد دیگری بارها تکمیل می شود، از این رو طراح نسبت به محل قرار گرفتن و اندازه دقیق متون و تصاویر و سایر عناصری که بعداً توسط مدیران سایتها تغییر می کند اطلاع ندارد بنابراین چاره ای ندارد جز اینکه همه حالات را در نظر بگیرد و اینکار سبب می شود تاحدودی از گرافیک و جلوه سایت کاسته شود.
یکی از مزیتهای سایتهای داینامیک این است که هیچ محدودیتی برای ایجاد، تغییر یا حذف مطالب، تصاویر و صفحات و غیره وجود ندارد.
مقایسه انواع طراحی سایت
طراحی سایت فروشگاهی ، طراحی سایت خبری ، طراحی سایت آموزشی ، طراحی سایت بازرگانی و طراحی سایت صنعتی همگی المان های مخصوص به خود را جایدهی می نمایند که در ارتباط با نوع فعالیت و صنعت افراد می باشد. بازاریابی اینترنتی و مزایای آن، امروزه دیگر مرز خود را فراتر از پیش برده است بطوری که برخی مشاغل و کسب وکارها سودآوری عمده خود را در بستر انواع طراحی سایت دارند و یا حتی برخی دیگر تنها منبع درآمدی کسب وکار خود را طراحی وب سایت معرفی نمودند. تمامی این موارد بیانگر اهمیت و قدرت طراحی سایت شما می باشد که می بایست با دقت و توجهی بیش از پیش توام شود تا هم جهتی خود را با اهداف بازاریابی وبازرگانی کسب وکار شما نشان دهد.
اصول طراحی سایت واکنش گرا ( ریسپانسیو )
طراحی سایت واکنش گرا ( ریسپانسیو ) چیست ؟
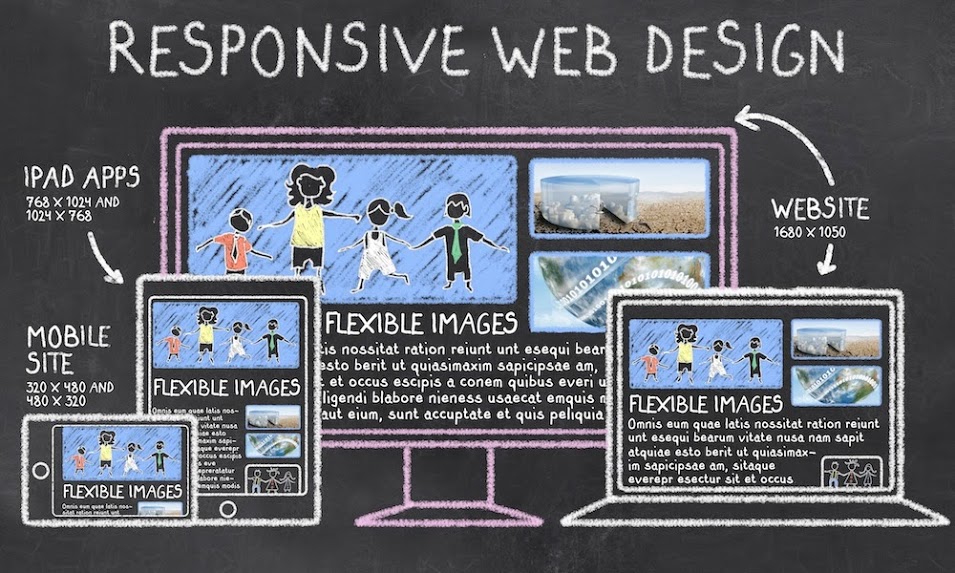
ریسپانسیو به معنای پاسخ گرا یا واکنشی می باشد. به این معنا که طراحی سایت به گونهای می باشد که در صفحات مختلف و ابزارهای متفاوت سایت به درستی نمایش داده می شود، به عنوان مثال زمانی که شما از طریق گوشی یا تبلت سایت را تماشا می کنید ساختار ظاهری سایت به گونه ای تغییر پیدا می کند که قابلیت پیمایش سایت در این ابزارها به راحتی فراهم گردد. از طرفی در مانیتورهای با رزولوشن بالا نیز سایت به گونهای مناسب نمایش داده می شود و به عبارت دیگر کاربران با هر ابزاری سایت شما را تماشا می کنند از محتوا و ظاهر سایت شما کمال استفاده را خواهند برد.
در سال 2015 این که یک وبسایت بدون واکنش گرایی یا همان قابلیت Responsive طراحی شود غیر قابل تصور است. اصطلاح واکنش گرایی در بین بیشتر طراحان وب سایت به گونه ای رواج پیدا کرده که دیگر کسی نمیگوید " طراحی سایت واکنش گرا" فقط میگویند "
طراحی سایت" که در حال حاضر منظور از این دو دقیقاً یک منظور است
تکنیک های طراحی سایت ریسپانسیو از کجا آمده ؟
ظهور
طراحی سایت
واکنش گرا با گسترش استفاده از وب موبایل پدیدار شد. حتی در بدو ورود وب موبایلی، بسیاری از مقاله های طراحی سایت به این نکته می پرداختند که سایت واکنش گرا بهتر است یا طراحی جداگانه موبایلی .
ولی با گسترش و تنوع ایجاد شده در ابعاد صفحات نمایش گجت های همراه، استفاده از طراحی واکنش گرا به یک امر بدیهی تبدیل شد و حتی برای طراحی سایت جداگانه نیز در حال حاضر از تکنیک های واکنش گرایی استفاده می گردد.
طراحی سایت Responsive تنها راه زنده ماندن وب
با سرعت فزآینده تغییرات در وب، ارقام و آمارها همیشه از رده خارج هستند و نمیتوانیم به عنوان یک سند برای حال حاضر به آن ها رجوع کنیم. اما اکثر تحلیل گران بر این باورند که وب موبایلی به سرعت به 50 درصد از ترافیک بازدید وب سایت ها دست پیدا خواهد کرد. با این رشد طراحی سایت واکنش گرا به یک اصل اقتصادی نیز تبدیل می گردد، زیرا ما میتوانیم برای این تعداد از ابعاد صفحات نمایش، صدها سایت را طراحی کنیم ( اگر نگوییم هزاران سایت) که البته زمان و مخصوصاً هزینه آن بسیار بالا خواهد بود، و یا میتوانیم طراحی واکنش گرا را انتخاب نماییم! این است که میگوییم طراحی سایت واکنش گرا تنها راه زنده ماندن وب است، مخصوصاً در آینده. تا اینجا میدانیم که این یک نیاز است، اما باید بدانیم که طراحی سایت Responsive هم مانند بسیاری دیگر از طراحی ها برای بقا و پاسخگویی به نیازهای جدید همواره در حال به روزرسانی خواهد بود.
طراحی واکنش گرا برای دستگاه های پوشیدنی یا Wearables ( مانند اپل واچ )
طراحی های رابط کاربری برای چنین نمایشگرهای کوچکی، چه ساعت اپل یا سونی یا آندرویدی چه سایر دستگاه ها، همیشه چالش هایی داشته و دارد. شما میتوانید با حفظ تمام المان های صفحه به گونه ای از طراحی بازخوردی معمول استفاده کنید، ولی در این ابعاد از صفحه نمایش، شما باید یک برج میلاد در نمایش سایت خود در این دستگاه های هوشمند ایجاد کنید که قطعاً کاربر با اسکرول کردن این مقدار خسته خواهد شد و کاربردی نیست. راهکارهای مختلفی برای این نوع طراحی سایت معرفی شده و پیشنهاد خواهد شد، ولی به طور قطع یکی از مواردی که مورد نیاز و پاسخ طراحی سایت Responsive در آینده خواهد بود موضوع دستگاه های هوشمند پوشیدنی است.
آینده طراحی سایت واکنش گرا
طراحی سایت واکنش گرا باید پاسخگوی موارد بسیار دیگری که با ایجاد دستگاه های جدید و تکنولوژی های جدید می آیند باشد. شاید یکی از مهمترین آن ها در آینده چگونگی اسکرول کردن باشد، زیرا این موضوع در دستگاه های مختلف با ابعاد های متفاوت یکی از چالشهای حال حاضر این نوع سبک از طراحی می باشد.
همچنین استفاده از ورودی های متفاوت این گجت های همراه، همیشه یکی از چالش های طراحی سایت ریسپانسیو بوده است، زیرا در این دستگاه ها، بر خلاف کامپیوتر های همراه یا رومیزی که از ماوس و کیبورد به صورت معمول برای ابزار های ورودی استفاده میکنند، لمس کردن صفحه و کلیدهای کاربردی دیگری که در دستگاه قرار دارد یکی از راههای متنوع ورودی می باشد. ضمن اینکه دستورات صوتی و تصویری نیز کم کم در حال کارآمد شدن می باشند. هر کدام از این ورودی ها دارای حالات و ابزارهای مختلفی است که همخوانی در آنها برای ایجاد یک رابط کاربری واکنش گرا، کار ساده ای نیست.
راهنمای طراحی سایت فروشگاهی
مزیت طراحی سایت فروشگاهی
در طراحی سایت فروشگاهی به چه نکاتی باید توجه کرد؟
سایت فروشگاهی در واقع جایی است که شما می توانید محصولات و خدمات خود را به صورت لیست وار یا جدول بندی شده برای دید مشتریان در فضای اینترنت ارائه دهید. در امر فروش و ارائه ی خدمات شکل ظاهری سایت برای بازدید کننده مهم بوده و علاوه بر ساختار ظاهری شیک و زیبا باید بسیار ساده و روان بوده وباید طراحی سایت فروشگاهی به نحوی باشد که بیشترین اطلاعات لازم را در کمترین زمان و جذابیت بالا به بازدید کننده ی سایت ارائه دهد.
طراحی سایت فروشگاهی با سایر سایت ها چه تفاوتی دارد؟
سایت فروشگاهی بر اساس نوع محصول ارایه شده معمولا دارای یک ویترین است که در صفحه ی نخست قرار می گیرد و شما می توانید نمونه ای از بهترین و جدیدترین جنس ها و محصولات خود را در این ویترین قرار داده و یک نما و دید کلی از سایت خود به مشتری و بازدید کننده ی سایت القا دهید.
یکی از مهمترین تفاوت های طراحی سایت فروشگاهی با سایر سایت ها نحوه ی مدیریت این سایت ها می باشد. معمولا چون در این نوع سایت ها محصولات دارای تغییرات زیادی هستند (چه از لحاظ قیمت و چه از لحاظ نوع کالا) و شاید شما هر روز نیاز به بروز کردن محصولات و قیمت های آن ها داشته باشید لزا سایت های فروشگاهی نوعی طراحی می شوند که مدیریت آن ها بسیار ساده بوده ودغدغه های مدیریتی کمتری دارند.
معرفی بهتر محصولات:سایت فروشگاهی شما این امکان را می دهند که محصولات را ریز به ریز برای بازدید کننده شرح داده نقاط قوت ،ویژگی های برجسته و نقاط ضعف برای آن تعیین کنید ، امکان مقایسه برای پارامتر های محصولات ایجاد کنید. برای آن ها امتیاز دهی قرار دهید، فروش ویژه داشته باشید، گارانتی و رنگ بندی محصولات را نیز تعیین کنید.
آمار گیری جامع: یکی از برتری های برجسته ای که طراحی سایت فروشگاهی نسبت به سایر سایت ها دارند آمار دهی بسیار جامع آن ها می باشد. شما در این نوع سایت ها می توانید آمار های روزانه ، هفتگی، ماهانه و سالانه از سایت بگیرید . میزان موجوی خود را کنترل کرده. مقدار فروش محصولات و میزان درآمد را در بازه های زمانی مختلف مقایسه کنید. شما همچنین می توانید این آمار ها را روی نمودار نیز مشاهده کرده و بررسی کاملی داشته باشید.